WordPressの本来のコード貼りでは少し物足りない所があります
今回はGithubを使って綺麗にWordpressにコードを埋め込む方法を紹介
WordPressのヤツだとコードが崩れて見にくいという人はどうぞ
Githubでのコードの埋め込み方
英語ですがメールアドレス 確認コードのいつもの方法なので大丈夫なはず

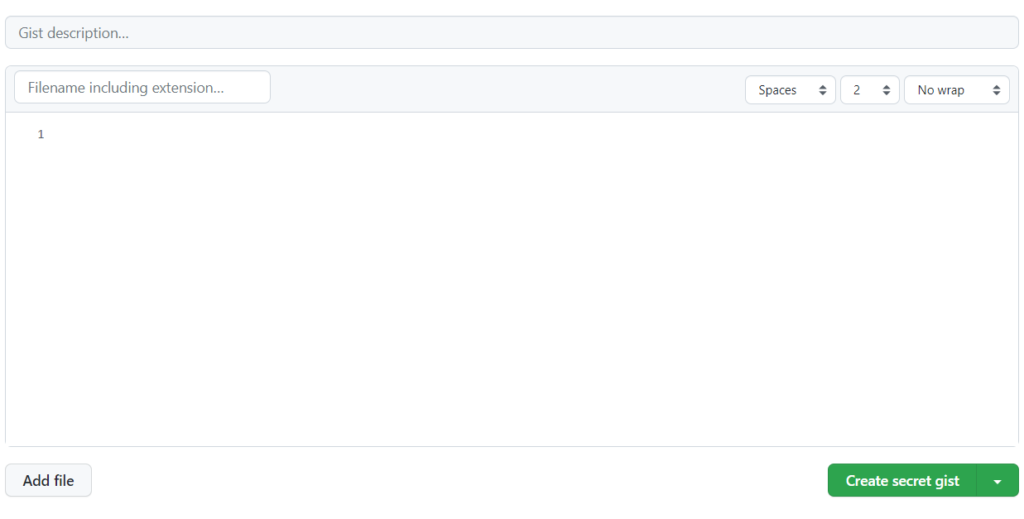
アカウントが出来たらGitHubGistでこんな感じで表示されるのでここにHTMLコードを貼りましょう
何か画像なヤツでないよ
アカウントを作ってください

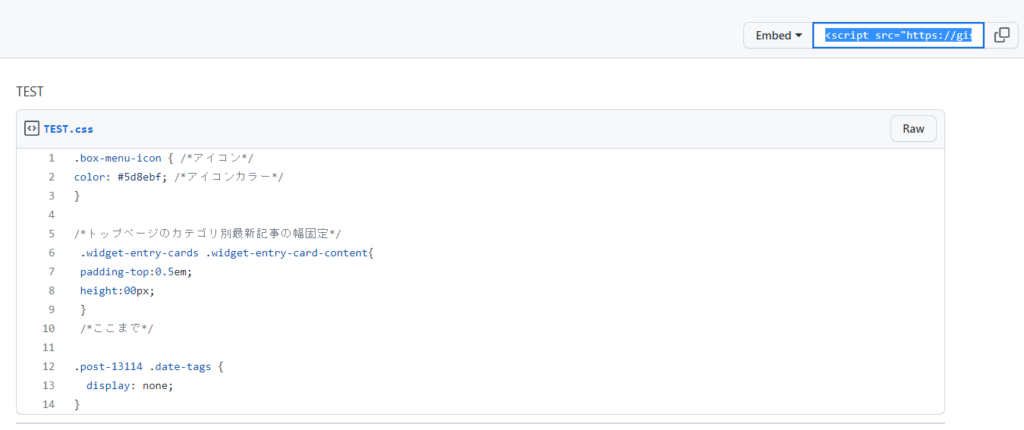
コードを貼ったら右上のコードをコピーします

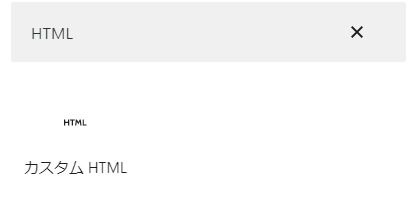
そうしたらブロックで(クラシックならそのまま貼る)カスタムHTMLを選びその枠内にコードを貼るだけ
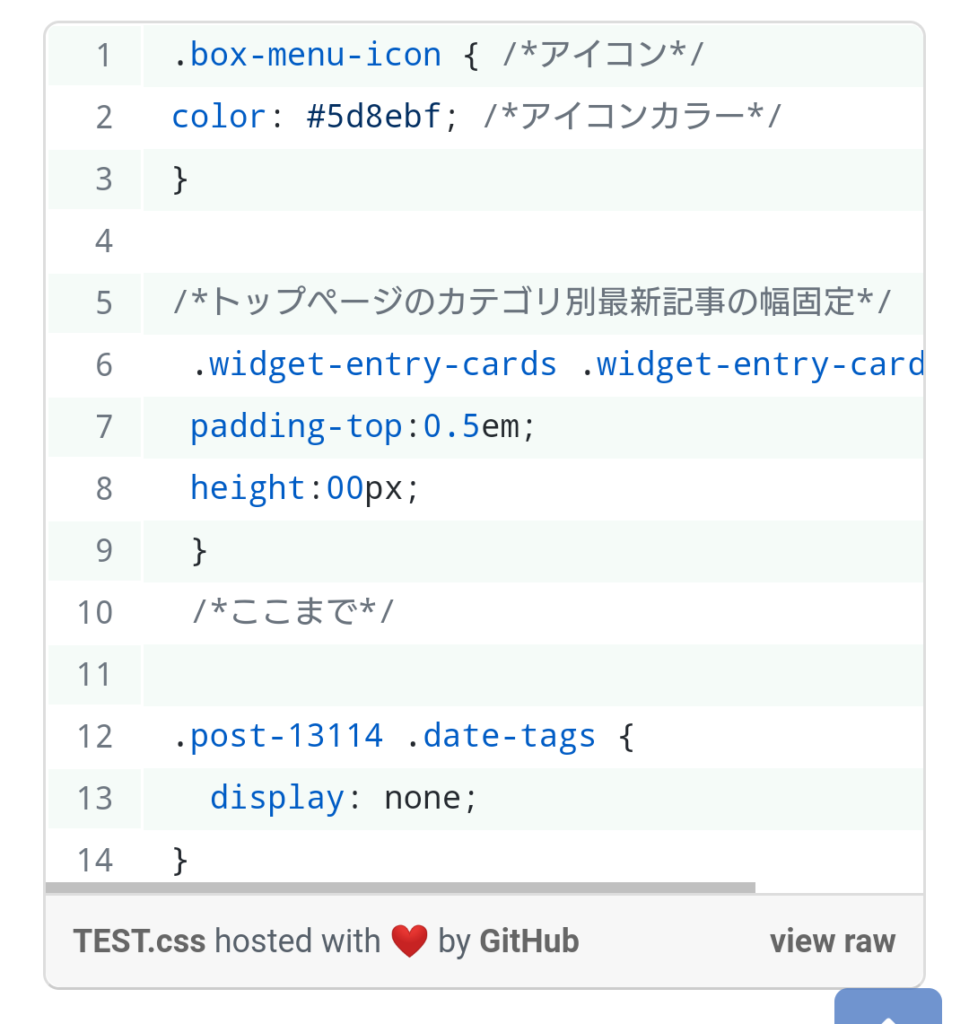
実際に使うとこんな感じ
最後が綺麗だった(Github感)
質問箱
適当に思いついた…などを書きました
Githubめんどい
コッチで簡単にコード貼れます 早く貼れるよ
モバイルで観た感じはどんな風?

スライドで長いコードが見れる感じになります 崩れたりはしないので便利ですね

