タイトルの通りです Jpeg PNG画像とかだとMB位の容量があるので読み込み時に離脱されやすい
だから 画像軽量化プラグインを使って画像を圧縮すれば軽いサイトを作る必要があったんですね
無料で使えるプラグインなどを適当にまとめてみましたのでプラグインぶち込んで自身のサイト軽くしてみて下さい サイトスピート1秒位変わるよ
画像軽量化プラグインを入れる前に
- Google page Speedで計測
- 画像形式の種類
画像軽量化プラグインを入れる前にちょっと試すと違いが分かりやすい方法をご紹介
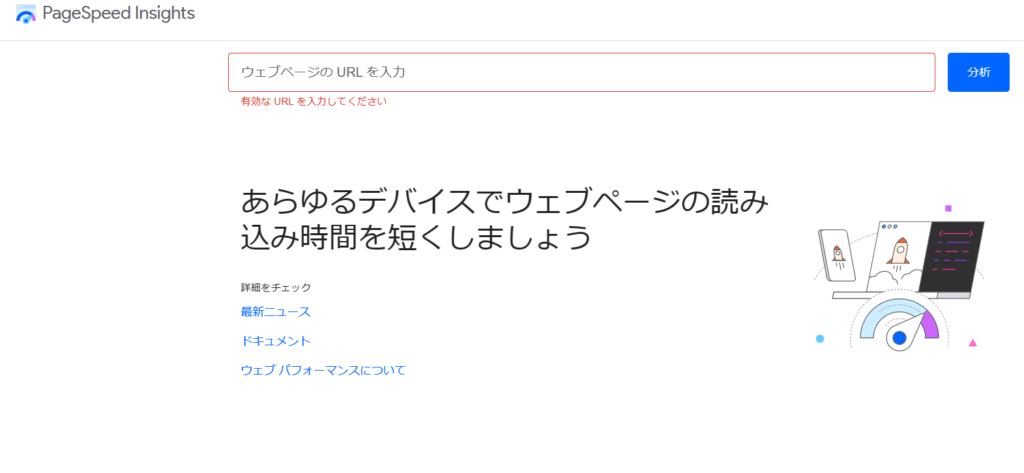
Google page Speedで計測

良くブログ サイトなどのページ速度を計測する際に使われる物です
一度画像変換する前にここで改善前のを撮っておくと変化が見れて面白いかと
画像形式の種類
- JPEG,PNG
- Webp,AVIF
- GIF
主流のPCでの画像形式はこんな感じになっており特に軽いのはWebp,AVIF
Webpなどは従来のJpegの三分の一のサイズで画像の質も良く実際最強です
単純に変換するだけよりもこの形式にしちゃえばもっと軽くなりますね
画像軽量化プラグインまとめ
- Converter for Media
- EWWW Image Optimizer
- TinyPNG
いれずかの画像軽量化プラグインが無料で使えておすすめ これ以外は制限がかなり厳しい
Converter for Media
旧WebP Converter for Media となっているプラグインで最近名前が変わっています
正直これだけで画像軽量化プラグインは入れて終了では良いと思う位優秀なプラグインで一括変換でWebp変換など出来ますのでPNG画像などをささっと変換可能
過去の画像なども一括で変換可能なので後々からでもプラグインをインストールしても大丈夫で課金すれば超軽量のAVIF変換も行けます
最近日本語化もされましたので英語で分からんという人でも使えますね
変換の方法について
- 元の画像→webp,AVIF
WebP Converter for MediaはWebpに画像を変換して圧縮するという方法でJPEGを細かく刻む感じのリサイズとは違う感じ
なのでJPEGをして画像編集とかしたい場合Webpが対応してないソフトだと読み込めない自体が発生しますのでそこはインストールするの判断を委ねます
ポイント
- 課金次第でAVIF圧縮も出来る
- 変換しても元に戻せる
- 日本語対応している
プラグインをアンインストールすれば元の画像形式になりますので大丈夫なのが魅力
EWWW Image Optimizer
全体的に紹介されててブロガーの人が良く使うプラグインであり大体何でも出来る画像変換プラグインがEWWW Image Optimizer
過去の画像を一括変換も勿論可能で変換の方法としてはJPEGをさらに圧縮して軽くするという形式で単純に画像を軽くしてくれます
ただJPEGをそのまま変換圧縮するだけなので画像に濁りとかが出る可能性があり変換後の画像は元には戻せないため怖い点はありますね
変換後の画像を元には戻せないので濁りが出た場合などはかなりショックを受ける可能性アリ
変換の方法について
- 元の画像を圧縮
- 元の画像→画像変換
EWWW Image Optimizerはどちらの方法も無料で行う事が出来ます
ポイント
- 全部無料で使える
- 双方の方法で画像変換可能
- 変換後は元には戻せない
変換後は元には戻せないのでここが気になる点
TinyPNG
こちらは圧縮率がかなり高い画像軽量化プラグインでPNGの圧縮では他のプラグインと比較しても大体2倍位違う所がありました
過去の画像を一括変換は大丈夫ですが最大のデメリットとして無料プランの枚数制限が掛かる所が存在するのでこの部分は気になる点
圧縮での軽量面 画質の綺麗さは随一を誇りますのでどちらかと言えば画像を魅せるサイトなどで使う場面がでるのがTinyPNGといった所でしょうか
変換の方法について
- 元の画像を圧縮
- 元の画像→画像変換
こちらも双方可能ですが枚数制限はカウントされるので画像が多いと面倒
ポイント
- 枚数制限がアリ
- 圧縮画像率が半端ない
- 変換後は元には戻せない
枚数制限が本当に面倒ですが圧縮率は半端ないので使う価値は普通にあります
画像変換した後の数値とか
実際に数値でこんな感じだよ みたいな記録をまとめました
画像軽量の数値
どの位画像が圧縮されるのか?ざっとこんな感じ Converter for Mediaを使いました
画像軽量化前

サイズは1.17MB PNGなどの変換前は相当重い
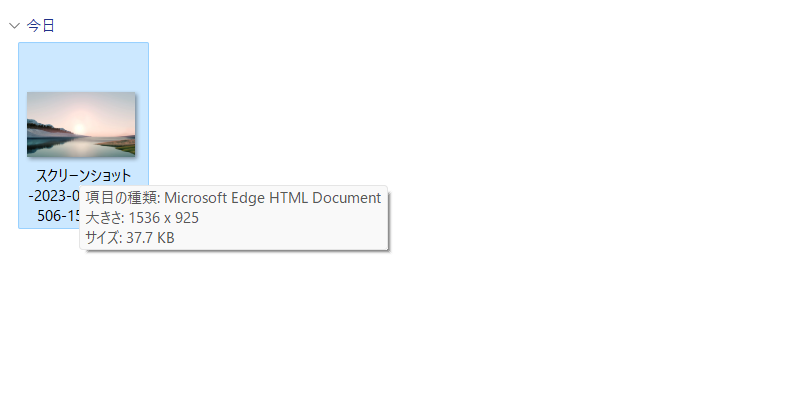
画像軽量化後

サイズは37.7 KB 三分の一位の軽さになりページ速度も三倍に
ページ速度について

Google Page Speedで計測した数値でパフォーマンス速度は数値では変換前は82~でした
しかし変換後では98というほぼ満点の数値を叩きだせます
体感で言えばかなり遅い4G回線で3秒位から 変換後は1.2秒位 それは画像軽くなったら読み込む速度も速くなりますこと
自動で画像を軽量化させて自分は寝る
自動で画像を軽量化させてしまえば自分の寝れる時間も増えて幸せ
普通にWordpressで無料で使える画像軽量化プラグインはありますので上記のプラグインを使えばOK
画像軽量化はWordpressをする上で欠かせない存在なのでJpeg画像とかをこのプラグインを入れて軽量化させて一緒に寝ましょう

